收银台 H5 组件
业务系统 H5 调用此拉起 SDK 收银台, 支持多种支付方式,如微信支付、网银转账等。
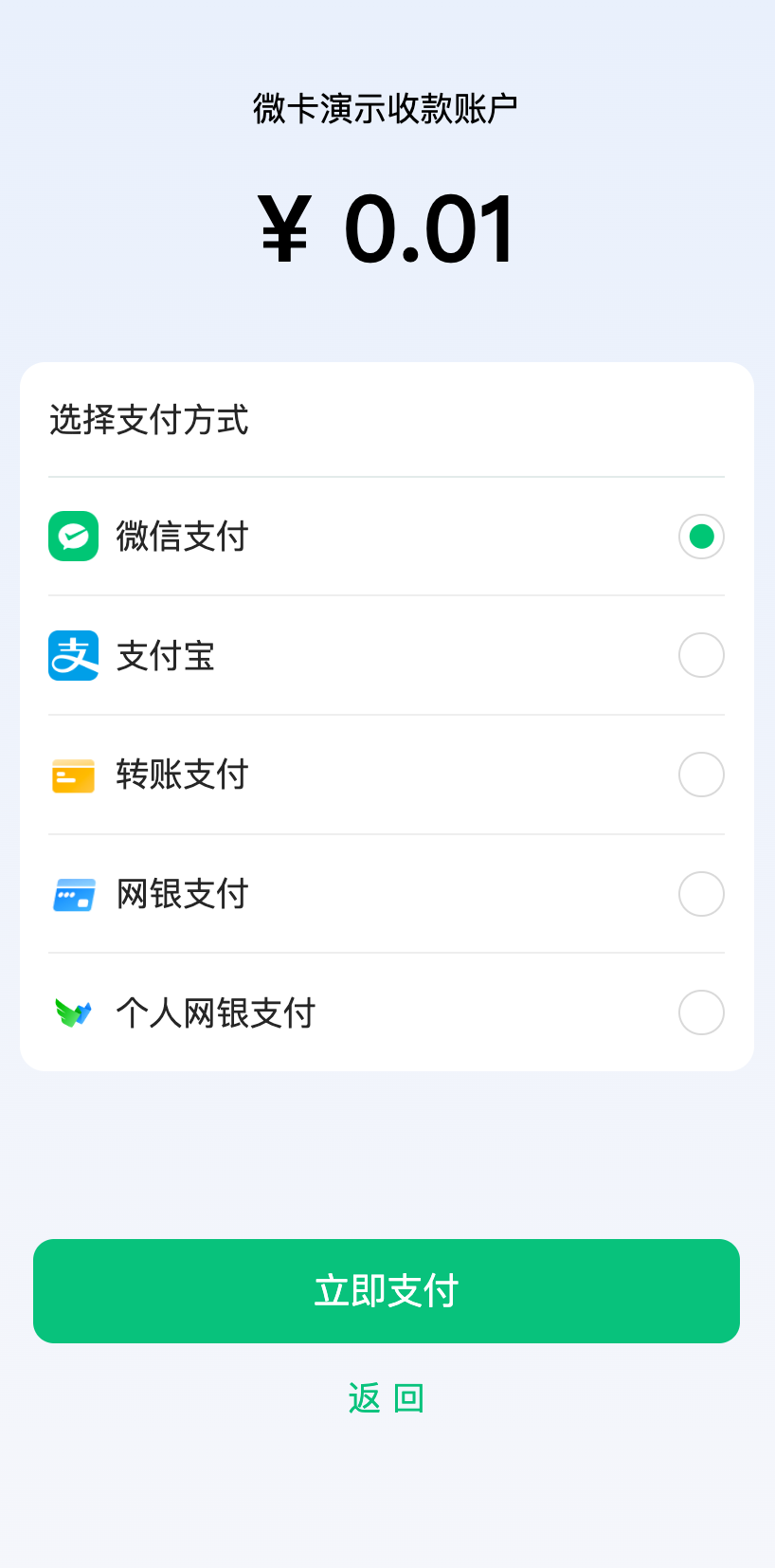
H5: 示例界面如下

PC: 示例界面如下

业务时序
请求参数
| 变量 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| type | string | 是 | 支付类型,B2B |
| appid | string | 是 | 微信开放平台审核通过的移动应用 AppId |
| openid | string | 否 | 微信用户在当前 appid 下的 Openid |
| clientIp | string | 否 | 用户的客户端IP,支持IPv4和IPv6两种格式的IP地址 |
| frontUrl | string | 是 | 个人网银支付,支付成功回跳 URL 地址 |
| payInfo | string | 是 | 支付参数(预下单接口返回) |
| payStatusChange | event | 否 | 支付结果回调, USER_EXIT: 用户退出,支付状态未知,需要主动查询; SUCCESS: 支付成功; PAY_FAIL: 支付失败; |
调用方法
1 配置
<script src="https://static.wecard.qq.com/sdk/wecard-pay/latest/wecard-pay-sdk.js"></script>2 发起支付页面(JavaScript)
JavaScript 示例代码,Web 开发者需要从后台 API 接口获取 openid、payInfo 的逻辑。请查看 SDK 预下单接口
index.js
wecardPay.openPayment({
type: "B2B",
appid: "",
openid: "",
frontUrl: "",
payInfo: "{}",
payStatusChange: function(res) {
// 用户支付结果回调
console.log(res);
},
});