收银台小程序组件(带 UI)
业务系统小程序调用此拉起 SDK 收银台(带 UI), 支持多种支付方式,如微信支付、网银转账等。
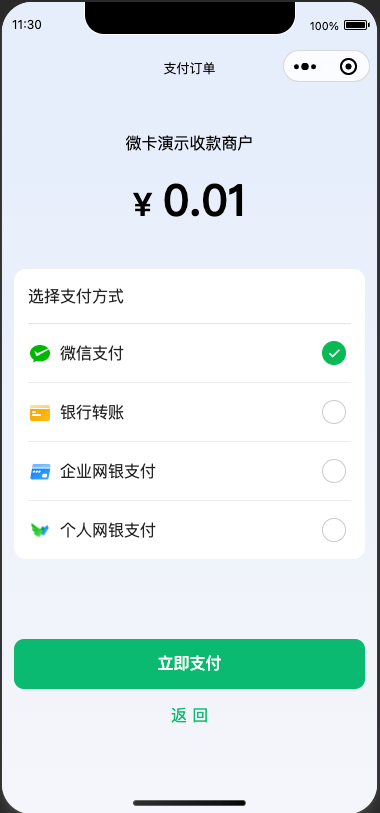
 上图为示例演示
上图为示例演示
业务时序
请求参数
| 变量 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| show | bool | 是 | 是否显示支付组件,在参数请求好后设置为 true |
| openid | string | 是 | 当前用户相对于小程序的 openid |
| payInfo | string | 是 | 支付参数(预下单接口返回) |
| type | string | 是 | 支付类型,C2B |
| payStatusChange | event | 否 | 支付结果回调, USER_EXIT: 用户退出,支付状态未知,需要小程序主动查询; SUCCESS: 支付成功; PAY_FAIL: 支付失败; 收到支付结果回调通知时候,应主动设置 show 为 false |
| customConfig | object | 否 | 自定义配置,属性 domain: 自定义域名,用于支付组件的请求域名,默认是 https://p.wecard.tencent.com/ (opens in a new tab) 如果需要自定义域名,可以设置此属性。 |
调用方法
1 配置
1.1 下载依赖
npm install wecard-pay-sdk@latest --save1.2 配置支付组件
修改 app.json 引入组件。
app.json
{
"usingComponents": {
"wecard-pay": "wecard-pay-sdk/wecard-pay/main/main"
}
}2 发起支付页面(js)
js 示例代码,小程序开发者需要从后台 API 接口获取 openid、payInfo 的逻辑。请查看 SDK 预下单接口
index.js
Page({
data: {
// 拿到支持参数的时候,才设置为 true
show: false,
openid: "",
payInfo: {},
type: "C2B",
},
});3 发起支付页面文件(wxml)
在需要使用支付的页面中引入组件,参数详见上文请求参数,具体格式请查阅文档开头的表格。
index.wxml
<wecard-pay
show="{{show}}"
openid="{{openid}}"
payInfo="{{payInfo}}"
type="{{type}}"
bind:payStatusChange="onC2BStatusChange"
/>4 配置小程序的服务器域名
需要把一些域名加入到小程序管理后台 -> 开发管理 -> 开发配置 -> 服务器域名上
- https://p.wecard.tencent.com/ (opens in a new tab)
- https://g.weixiao.qq.com/ (opens in a new tab)
- 请求参数 customConfig.domain 的值
5 查看微信小程序代码片段
您也可以点击链接拉起微信小程序开发者工具查看代码片段实现:https://developers.weixin.qq.com/s/TF9xizmi7WLA (opens in a new tab)
如您正在使用 uniapp,可以参考 uniapp 微信小程序 sdk 示例